Case study
Case study
Case study
Somerset Council design system.
Somerset Council design system.
Overview.
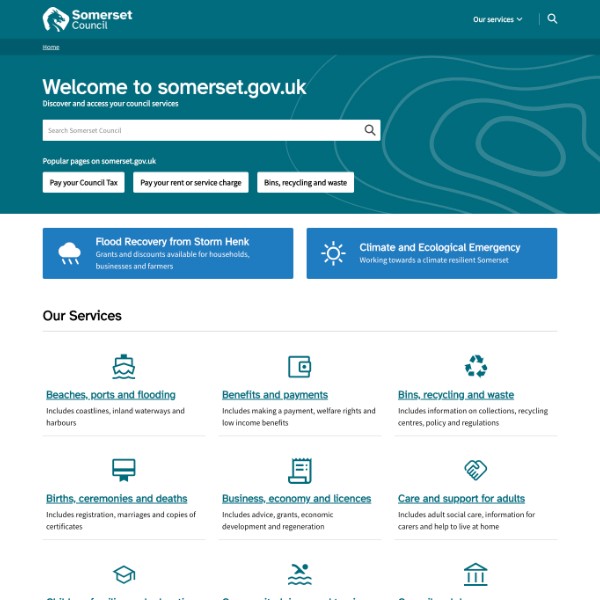
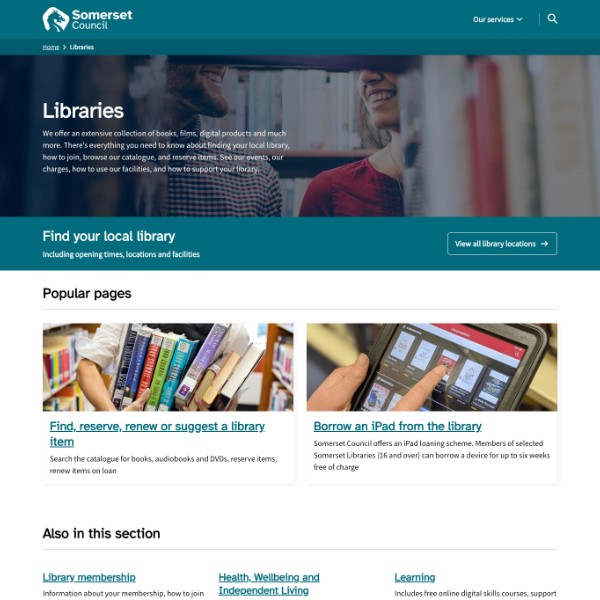
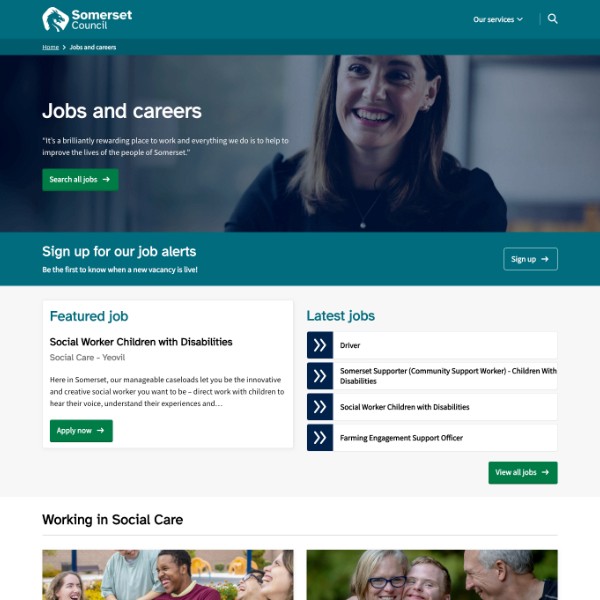
In April 2023, the former Somerset District Councils underwent consolidation to establish the new Somerset Council unitary authority. In anticipation of this transformation, a comprehensive effort was made to construct a new website aimed at facilitating resident interactions with the newly formed Council.
To maintain a cohesive voice across the new digital landscape, we employed an agile project structure and fostered collaborative teamwork to develop a unified design system.
In April 2023, the former Somerset District Councils underwent consolidation to establish the new Somerset Council unitary authority. In anticipation of this transformation, a comprehensive effort was made to construct a new website aimed at facilitating resident interactions with the newly formed Council.
To maintain a cohesive voice across the new digital landscape, we employed an agile project structure and fostered collaborative teamwork to develop a unified design system.
Challenge.
The challenge at the outset lay in navigating a landscape where existing design systems were not only fragmented but also exhibited significant variations in quality. Much of the design knowledge was undocumented, leading to a lack of standardised practices.
Our primary goal was to create a system to serve a single source of truth from which to iterate and evolve.
The challenge at the outset lay in navigating a landscape where existing design systems were not only fragmented but also exhibited significant variations in quality. Much of the design knowledge was undocumented, leading to a lack of standardised practices.
Our primary goal was to create a system to serve a single source of truth from which to iterate and evolve.
Foundations.



Colours
Whenever I'm creating a design system one of the first tasks I complete is a contrast assessment of the brand colours. I ensure that there are a variety of AAA compliant options that can be used to style the components.
Whenever I'm creating a design system one of the first tasks I complete is a contrast assessment of the brand colours. I ensure that there are a variety of AAA compliant options that can be used to style the components.



Typography
Next I document the typographic styles, and ensure fonts meet accessibility requirements.
Consistent typography ensures a unified user experience, reinforcing the overall design language of the system.
Next I document the typographic styles, and ensure fonts meet accessibility requirements.
Consistent typography ensures a unified user experience, reinforcing the overall design language of the system.



Icon library
Finally I curate a standardised set of icons, again to ensure visual consistency. I take care to use recognisable shapes and objects, to ensure that users can intuitively interpret them as they navigate the product.
Finally I curate a standardised set of icons, again to ensure visual consistency. I take care to use recognisable shapes and objects, to ensure that users can intuitively interpret them as they navigate the product.
Components.
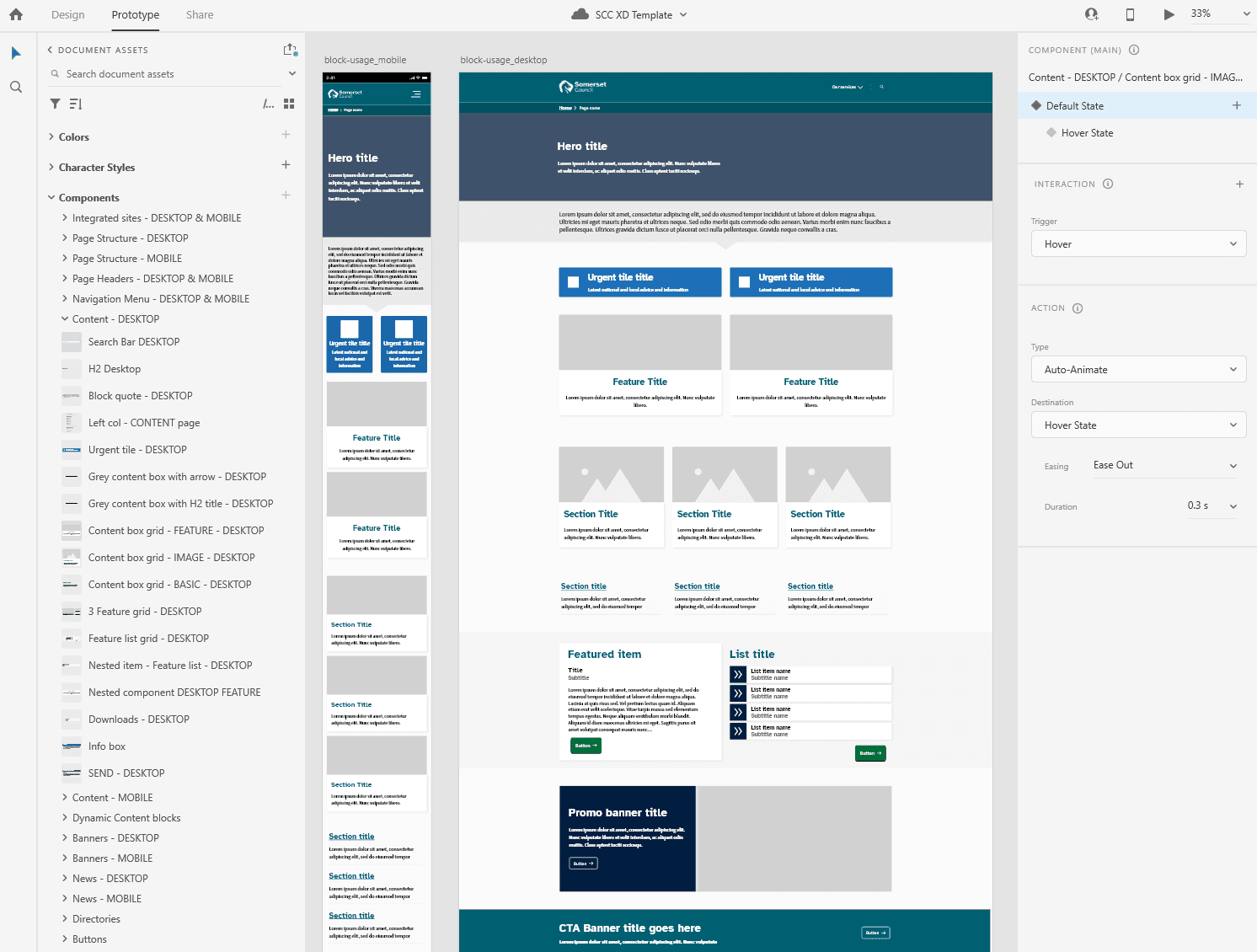
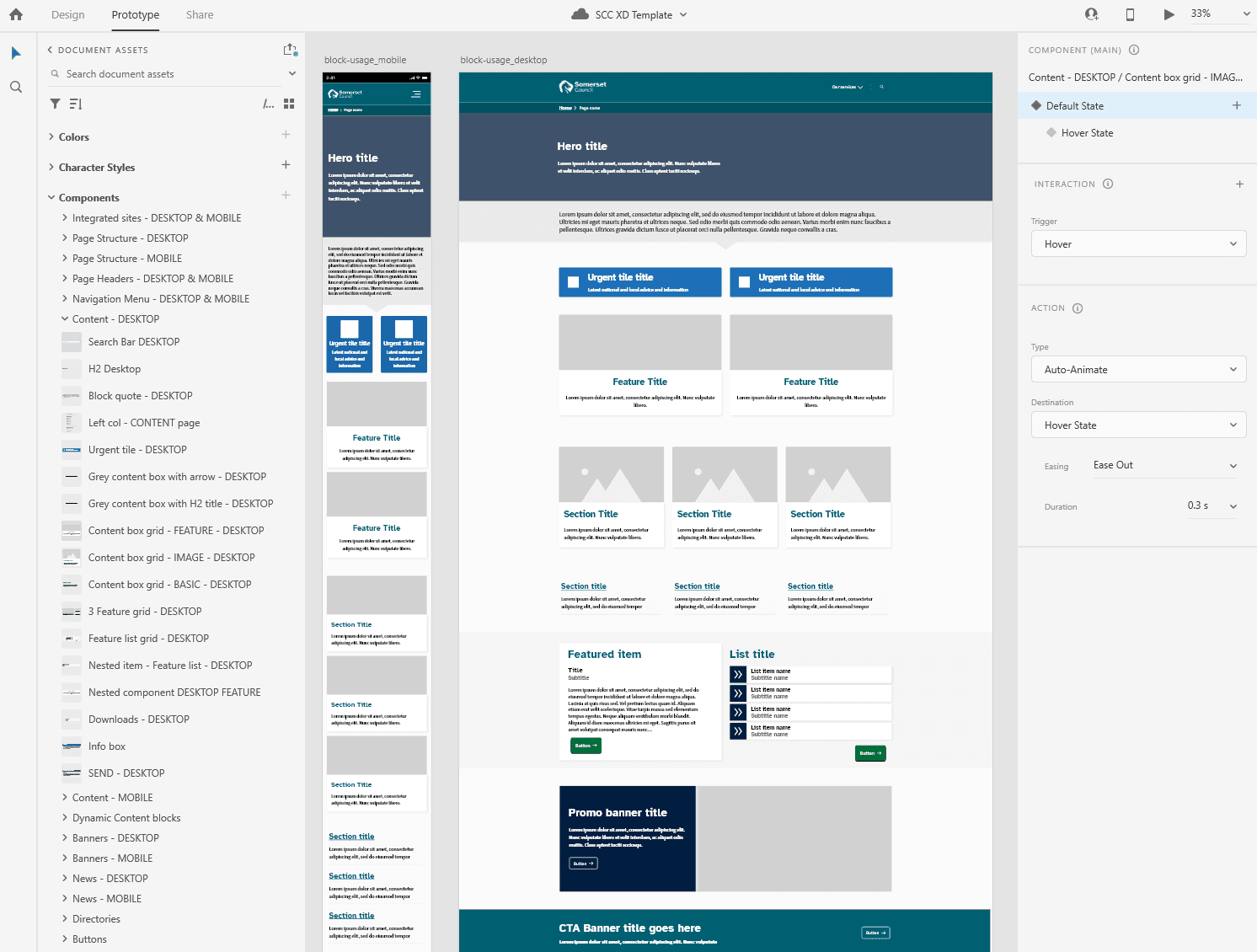
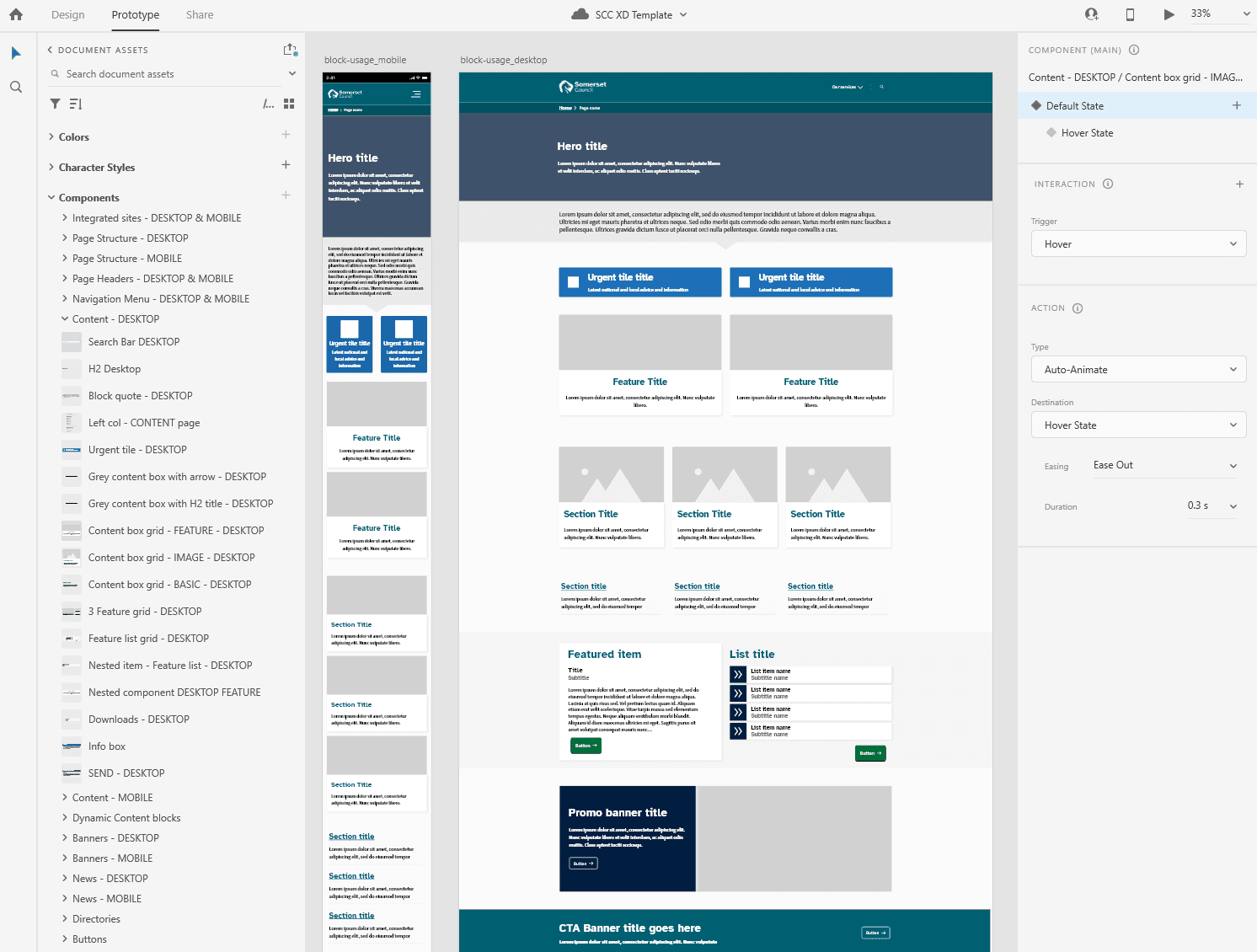
For this project, I prioritised the creation of a comprehensive component library in Adobe XD, a decision that has significantly impacted the development efficiency of subsequent products.
By meticulously creating and animating desktop and mobile components within a sharable library, I've empowered the team to engage in rapid high fidelity prototyping of new products. This not only accelerates the design process but also up-skills our team to consider customer interactions at an earlier stage - moving beyond static mockups to create dynamic and engaging user experiences.
For this project, I prioritised the creation of a comprehensive component library in Adobe XD, a decision that has significantly impacted the development efficiency of subsequent products.
By meticulously creating and animating desktop and mobile components within a sharable library, I've empowered the team to engage in rapid high fidelity prototyping of new products. This not only accelerates the design process but also up-skills our team to consider customer interactions at an earlier stage - moving beyond static mockups to create dynamic and engaging user experiences.